The jQuery validate plug-in for HTML forms
- Press the download button above. The zip file contains all the code you need for the form. Unzip the file bootstrap-contact-form-with-validation.
- A simple and user-friendly form validator plugin for Bootstrap 3.
A demo of basic form validation by jQuery. In this jQuery form validation example, three form fields are checked whether these are filled or not. Although the email field is also used, however, its format is not checked. It only checks for a character entry. For email validation example, see next examples. Download Bootstrap. Build responsive, mobile-first projects on the web with the world’s most popular front-end component library. Bootstrap is an open source.
The form validation is generally required as using the web forms in your web pages. For example, checking the correct email format, password and re-enter password matching, name, age etc fields values (if any are mandatory).
Bootstrap
In early days, you had to write a lot of code of JavaScript for client-side validation or server side validation by using PHP, ASP.net etc.
In this tutorial, I am going to show you a jQuery based form validation plug-in that allows you to check not only the required fields but it also checks email validation, limit of characters, and may also compare two fields.
Download museo sans 700 For Free, View Sample Text, Rating And More On Fontsgeek.com. Here are the fonts having name similar to museo sans 700. Explore Museo Sans designed by Jos Buivenga at Adobe Fonts. Museo Sans 700 Italic. Activate font Active. Purchased Web only Web only. Museo-700 Font Download - free fonts download - free fonts online. #1 Add to the head section of web page. Download free Museo 700 font, MUSEO700-REGULAR.OTF Museo 700 FONTLAB:OTFEXPORT. Museo sans ttf.
• It is possible to ask the controller for its status when it's connected. Dji phantom 3 controller driver windows 7. • For vJoy, write 1 unless you use vJoy already and have different configurations. Then open a simulator and calibrate the controller. How does it work?
A demo of basic form validation by jQuery
In this jQuery form validation example, three form fields are checked whether these are filled or not. Although the email field is also used, however, its format is not checked. It only checks for a character entry. For email validation example, see next examples.
Also note, for all the examples, Bootstrap framework is used for creating the forms. You may use your own custom CSS for creating forms as using this plug-in.
See online demo and code
For setting up this jQuery validate form plug-in, you need to include a few resources in the <head> and before the </body> tag.
First of all, include the Bootstrap and style CSS files that come up with the plug-in. You may download the plug-in from the Github website here. Alternatively, view source the demo page and find the required files and save in your system.
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css”>
Whenever I click on a link to Kickass, 1337x, Katproxy, basically any of the top hits, Malwarebytes blocks them as potentially malicious. Hi All, I'm a newbie. I am currently using free versions of Malwarebytes Anti-Malware and Panda Antivirus, and Chrome with AdBlock. I've always been able to find downloads at other sites but I was curious about the ones I mentioned. I've only been using uTorrent for about a week. How to get to downloads on mac.
<link rel=”stylesheet” type=”text/css” href=”css/bsvalidate/style.css”>
The markup containing the form and using required ID:
2 4 6 8 10 12 14 16 18 20 22 24 26 28 30 32 34 36 38 40 42 44 46 48 | <form id='simpleForm'action='saveinfo.php'method='post'class='well'> <div class='form-group'> <label class='control-label'>Enter Your Name</label> <input type='text'name='name'class='form-control required' /> </div> <div class='form-group'> <label class='control-label'>Enter Email</label> <input type='text'name='email'class='form-control'required /> </div> <div class='checkbox form-group'> <label> <input type='checkbox'name='confirm'class='required' /> Checkbox Must be checked </label> </div> <div class='form-group'> <input type='submit'class='btn btn-success'value='Save info' /> </div> </form> </div> </div> |
Just above the </body> tag, place the references to the jQuery, Bootstrap, and plug-in JS files:
Bootstrap Form Validation Example Downloads
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js”></script>
<script type=”text/javascript” src=”js/bsvalidate/jquery.bsvalidate.js”></script>
<script type=”text/javascript” src=”js/bsvalidate/main.js”></script>
Javascript Bootstrap Form Validation
Conjuring 2 movie download torrent. The main.js file contains the specification related to demos. You may change this if you want to use some other IDs, alert messages etc.

A demo of validating email
In this example, not only the emptiness of email field is checked but its format as well. A user must enter the “@” and “.” with certain characters in order to proceed. You may show any custom message for incorrect entry. Give it a try:
See online demo and code
The markup used in the demo:

2 4 6 8 10 12 14 16 18 20 22 24 26 28 30 32 34 36 | <form id='customMessagesForm'action='validate.php'method='post'class='well'> <div class='form-group'> <label class='control-label'>Enter Email</label> <input type='text'name='email'class='form-control' /> </div> <div class='form-group'> <input type='submit'class='btn btn-info'value='Submit' /> </div> </form> </div> </div> </div> </div> |
A demo of showing custom error messages
Bootstrap Form Validation Example Free Download
You may also show custom messages as you want while using this validate jQuery plug-in. For that, you need to access the main.jsfile and change/add any messages for respective form fields. Have a look at the following demo where different form fields are used.
Bootstrap Form Validation Example Download For Mac
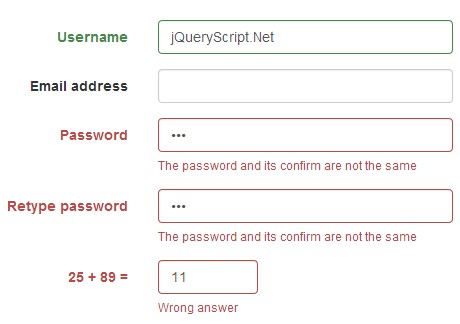
The Name and Email fields are mandatory while if website format is incorrect, it will display the alert message. Just like above example, the format of the email is checked. In addition to the validating the email address, the re-enter email field is also checked for entry as well as matching the two email addresses.
Have a look:
See online demo and code
The markup used:
Some people Also says that How many times takes for igi game downloading? Under 100 mb games for pc download.
2 4 6 8 10 12 14 16 18 20 22 24 26 28 30 32 34 36 38 40 42 44 46 48 50 52 54 56 58 60 62 64 | <form id='customMessagesForm'action='saveinfo.aspx'method='post'class='well'> <div class='form-group'> <label class='control-label'>Enter Your Name</label> <input type='text'name='name'class='form-control' /> </div> <div class='form-group'> <label class='control-label'>Enter Email</label> <input type='text'name='email'class='form-control' /> </div> <div class='form-group'> <label class='control-label'>Please Confirm Email</label> <input type='text'name='emailConfirm'class='form-control' /> </div> <div class='form-group'> <label class='control-label'>Your Website</label> <input type='text'name='website'class='form-control' /> </div> <div class='form-group'> <input type='submit'class='btn btn-danger'value='Save Info' /> </div> </form> </div> </div> </div> </div> |
Make sure, using the same ID (customMessagesForm) in the <form> field as it is used in the main.js file. If you intend to use another then change this in the main.js file as well.
The demo of filling at least one field check
In this example, the check is to validate at least one form field is filled from two or more text boxes. Four text fields are given and if all are left blank, the error message will display stating that “Enter at least one field”. See the demo by clicking the link or image below:
See online demo and code
Bootstrap 3 Form Validation
You may see and get the code from the demo page.